0. "관리"가 쉽다.
- 기존의 SSR을 이용한 jsp, jinja등의 백엔드에 종속된 언어와 달리 코드 베이스가 커져도 관리가 쉽다는 것이 가장 큰 이유이다. 뒤의 1~2번 이 그를 뒷받침한다..
1. 데이터와 뷰단의 분리가 잘 되어있다.
1) 기존의 html / vanillascript
data 전송에 name을 쓰거나 실제로 뷰에 직접적으로 쓰지 않는 데이터라도 hidden tag가 강요됨 = 보여주는 부분과 data의 분리가 안됨
<!DOCTYPE html>
<html>
<body>
<form action="/action_page.php">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<input type="hidden" id="custId" name="custId" value="3487">
<input type="submit" value="Submit">
</form>
</body>
</html>
2) VUE
기존의 js와 다르게 view 단(보여주는 부분)과 data부분(데이터)의 분리
<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
<form id="hi" action="/action_page.php">
<label for="fname">First name:</label>
<input type="text" id="fname" v-model="fname"><br><br>
<input type="hidden" id="custId" v-model="custId">
<input type="submit" value="Submit">
</form>
<script>
new Vue({
id: "#hi",
data(){
return{
fname: null,
custId: 3466,
hidden_value: ""
}
}
})
</script>
</body>
</html>
DATA의 분리가 잘되서 뭐하는가?
- 처음에는 html + vanilla script/ jquery 와 차이가 나지 않을 수 있다.
그러나 프로젝트의 크기가 커질 경우 data 분리가 되지 않으면, 코드를 유지 보수 하거나 혹은 신규 개발 시 생산성을 낮추게 된다.
| vanilla script/ jquery | vue.js | |
| view와 data 분리 정도 | 낮음 (뷰와 데이터가 혼재) | 높음 |
| data 이용 | hidden tag 등으로 document.getElementById 또는 getElementsByClass 를 통해 불러온다 | data() 부분에서 this를 사용해 불러옴 |
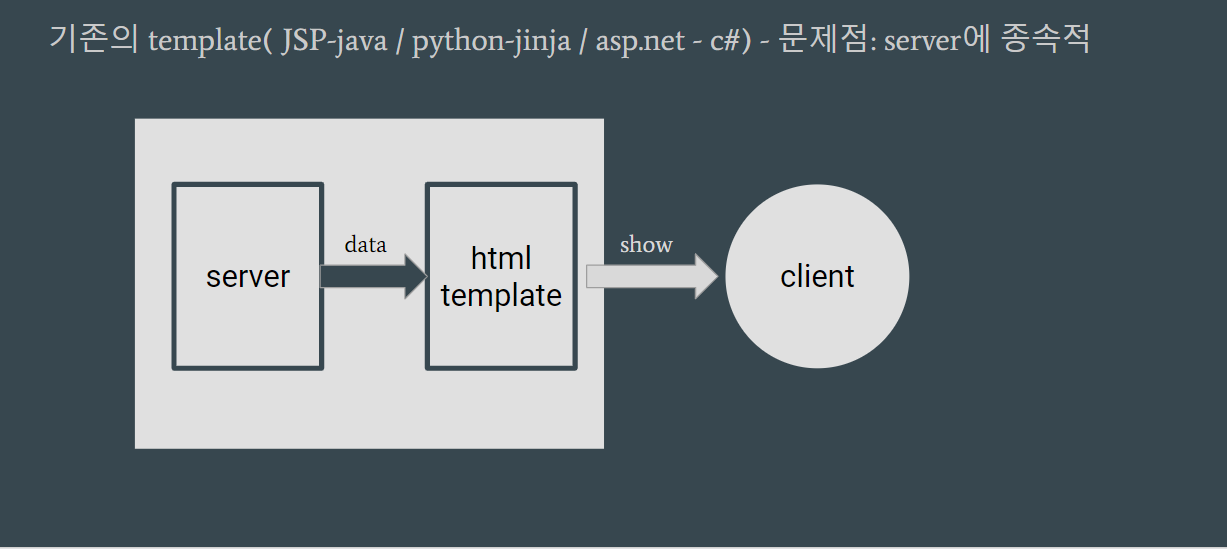
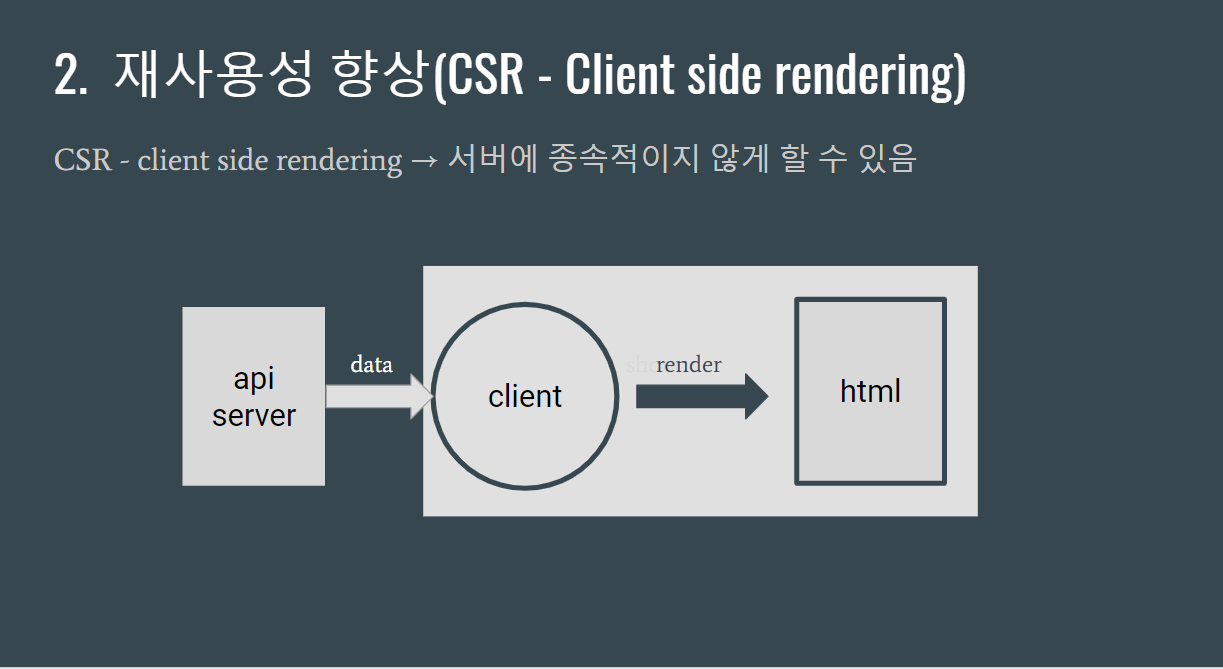
2. 재사용성 향상 & 서버에 종속되지 않음.
기존의 html template은 jsp는 java에 종속되고, jinja는 python에, asp.net은 c#을 써야한다. - 서버에 종속된다.

Vue나 React같은 SPA(Single page application)은 CSR(client side rendering)이기 때문에 서버가 무엇이든지 상관 없이 렌더링한다. 이 말은 같은 템플릿으로 서버를 어떤 것을 쓰던지 종속되지 않는다는 얘기이다.

3. 클라이언트 사이드 렌더링 : 서버 부하를 줄인다.
2번에서 언급한 CSR에서 데이터를 가지고 렌더링 하는 부분은 클라이언트에서 해주기 때문에 서버에서 처리하는 작업을 클라이언트에서 하게 되므로 서버 부하가 줄어든다.
- 다만 요즘은 속도 향상을 위해 next.js(react), nuxt.js(vue)등으로 node.js와 함께 SSR(server side rendering)을 다시 사용하는 추세이다.
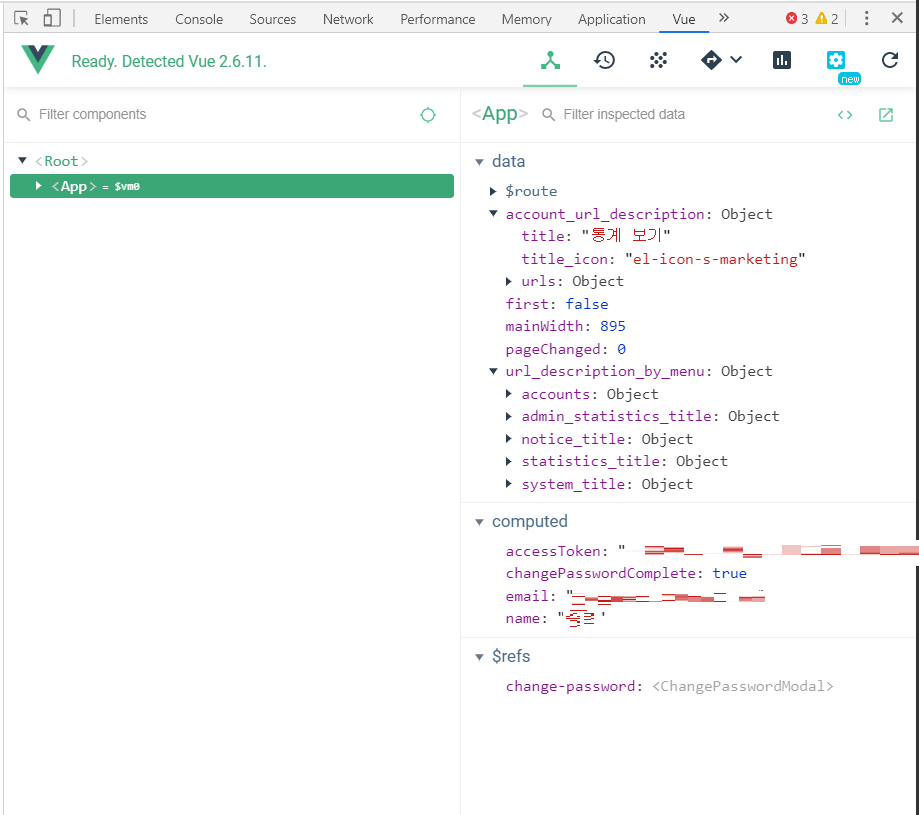
4. 기타
- chrome extension을 통해 data 확인 가능
깨알 같은 익스텐션 활용에서 데이터의 흐름이나 event를 log를 찍을 필요 없이 볼 수 있기 때문에, 개발할 때 편리하다.

'개발 > js, vue, nuxt' 카테고리의 다른 글
| infinite table - 양방향 무한 스크롤 테이블(vue) (0) | 2021.03.31 |
|---|---|
| VUE: component와 parent간 data 이동 (0) | 2020.04.01 |
| 개발 시 chrome cache 없애기 전략 (0) | 2020.03.11 |

댓글