728x90
SPA(Single Page App)이란?
기존의 앱: backend와 화면부분(frontend)이 연동 되어 있어, 새로 고침해야만 데이터가 변경됨.

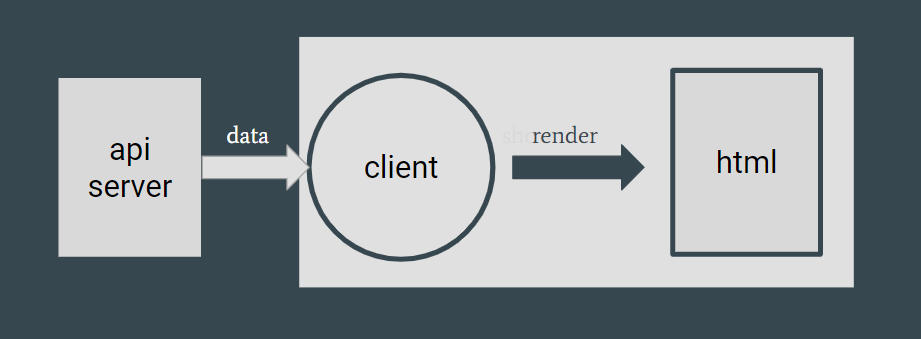
SPA: backend를 API로 사용하여 data만 가져오고, 페이지에서 렌더링을 진행함
- 이를 구현하는 것은 ajax, vue react등의 js 프레임워크가 있음.

Client Side Rendering (CSR)이란?
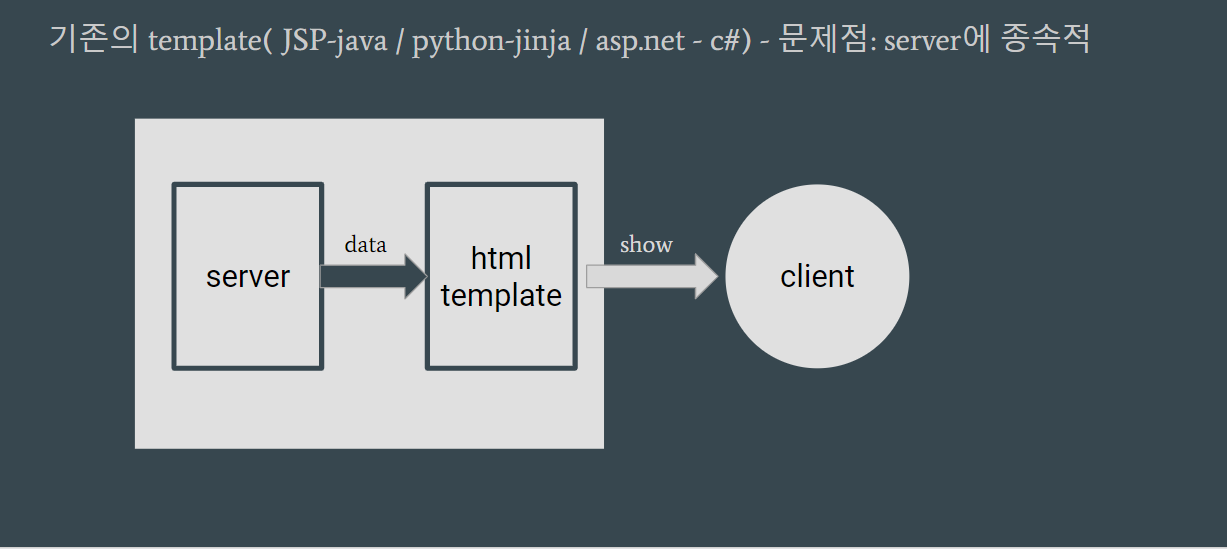
SPA에선 기존의 서버가 연동된 html template(jsp, jinja 등)과는 달리, 백엔드는 데이터만 전달하고, 클라이언트에서 화면을 렌더링한다.
따라서 기존의 것을 서버 쪽에서 렌더링하여 server side rendering이라 하고, SPA처럼 클라이언트 쪽에서 렌더링하는 것을 Client side rendering이라 한다.
SPA의 장점
1. 서버 언어에 구속되지 않음.
기존의 앱은 jsp는 java에 종속되고, jinja는 python에, asp.net의 html template은 c#을 써야 서버에서 화면을 렌더링한다(server sider rendering)한다. 그러므로 서버에 종속된다.
Vue나 React 등을 이용하여 SPA(Single page application)를 사용하면 서버가 무엇이든지 상관 없이 렌더링한다. 이 말은 같은 템플릿으로 서버를 어떤 것을 쓰던지 종속되지 않는다는 얘기이다.
2. 서버 부하를 줄인다.
서버는 데이터만 뿌리고, 클라이언트 부분에서 화면을 렌더링이기 때문에, 서버에서 처리하는 작업을 클라이언트에서 하게 되므로 서버 부하가 줄어든다.
728x90
'개발' 카테고리의 다른 글
| Kubernetes(쿠버네티스) vs minkube(미니쿠브) (0) | 2021.04.20 |
|---|---|
| 프로메테우스 관련 시작 (0) | 2021.04.16 |
| DDD란? (0) | 2021.04.05 |
| Springboot PasswordEncoder 등록 (0) | 2021.04.05 |
| SHA1 vs SHA2 차이점 (0) | 2021.04.05 |

댓글